drexqq
[Flutter] 폰트 적용하기 본문
프로젝트에서 사용할 폰트를 적용해보겠습니다.
CDN방식이 아닌 다운받아서 사용할 계획이기 때문에 폰트를 다운받아 줍니다.
Pretendard폰트를 선택했습니다 !
https://github.com/orioncactus/pretendard
GitHub - orioncactus/pretendard: 어느 플랫폼에서든 사용할 수 있는 system-ui 대체 글꼴 | A system-ui alternativ
어느 플랫폼에서든 사용할 수 있는 system-ui 대체 글꼴 | A system-ui alternative font for all cross-platform - GitHub - orioncactus/pretendard: 어느 플랫폼에서든 사용할 수 있는 system-ui 대체 글꼴 | A system-ui alternative
github.com
그 후에는 공식 도큐먼트에 나와있는 내용대로 진행을 하면 됩니다.
https://docs.flutter.dev/cookbook/design/fonts
Use a custom font
How to use custom fonts.
docs.flutter.dev
1. 폰트파일 import 해주기
프로젝트의 root 디렉토리에 assets라는 폴더를 하나 만들어주고 그 안에 fonts라는 폴더를 만들어줍니다.
그 후에 다운받은 폰트를 모두 넣어줍니다 !

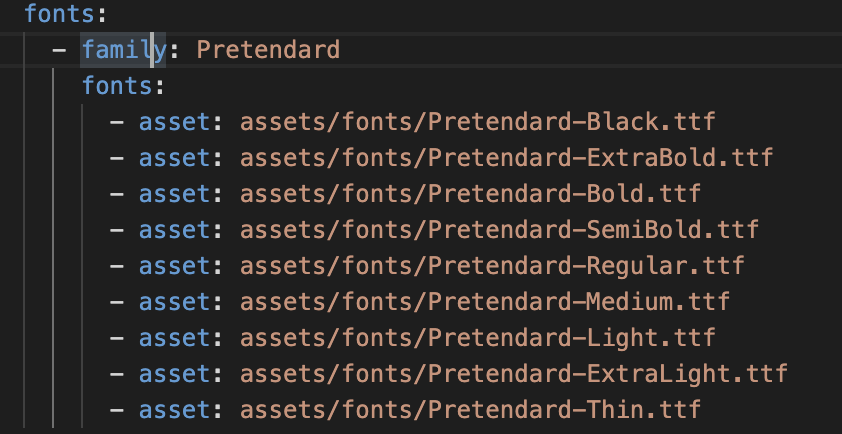
이제 pubspec.yaml파일에 들어가서 아래처럼 모두 넣어줍니다.

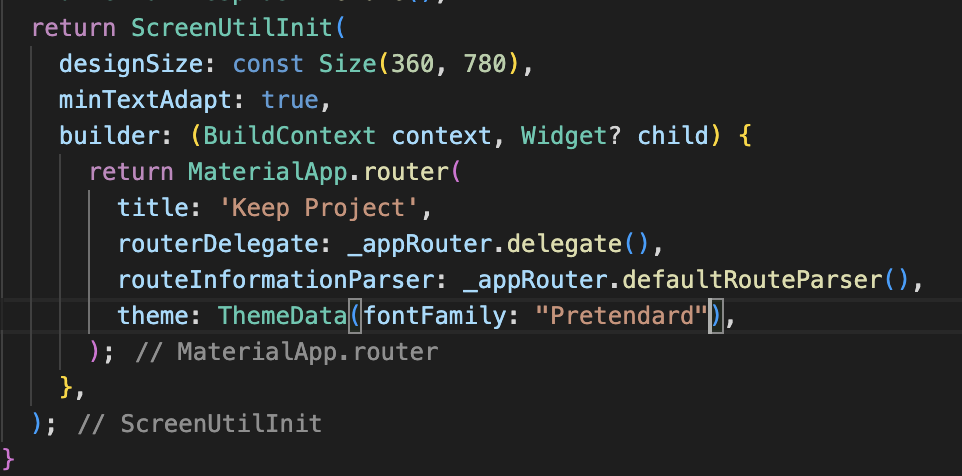
그럼 이제 프로젝트 전체 적용을 해야하니 main.dart 파일을 열어서 theme에 등록을 해줍니다 !

이제 pretendard폰트가 적용되었습니다 ! 다른 폰트도 모두 같은 방식으로 진행하면 적용 될 겁니다 !
'Mobile > Flutter' 카테고리의 다른 글
| [Flutter] permission_handler (android/iOS) (0) | 2023.01.04 |
|---|---|
| [Flutter] geolocator (android/iOS) (0) | 2023.01.03 |
| [Flutter] side project (2) (0) | 2022.12.29 |
| [Flutter] side project (1) (0) | 2022.12.28 |
| [Flutter] side project (0) (2) | 2022.12.28 |

